كتبت سابقاً عن نفس الموضوع ضمن سلسلة تدوينات وهي:
وسأكمل في توضيح طرق استخدام ذوي الإعاقة والإحتياجات الخاصة للويب والتطبيقات ومن الطرق استخدام الكيبورد فقط بدلاً من الفأرة ويكون ذلك من خلال عصا خاصة توضع على الفم وبها يضغط على الأزرار أو إصبع الإبهام فقط، وهذا يعني أن أصحاب المواقع والخدمات الإلكترونية عليهم مراعاة تلبية احتياجاتهم بتمكين التنقل بين صفحات الموقع وفقراته وخدماته وعمل الإجراءات عن طريق الكيبورد ويكون ذلك بعمل اختصارات لذلك.
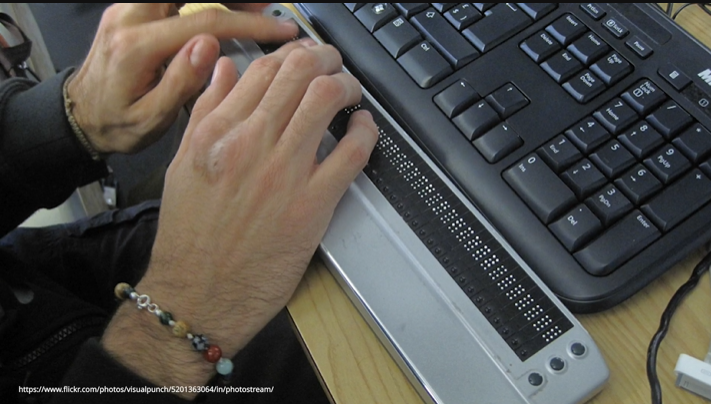
وإذا كان المتصفح أعمى (كفيف) فهو يتصفح المواقع عن طريق قارئ الشاشة (Screen reader) وهي تقنية تقرأ النصوص حسب هيكليتها وتوضح بالصوت تركيبة الصفحة مثل العنوان الرئيسي والعناوين الفرعية والقوائم والروابط وكذلك وصف الصور، ولمراعاة ذلك يتطلب على صاحب الموقع استخدام هيكلية واضحة لكل صفحة واستخدام العنوان الرئيسي والعناوين الفرعية بشكل واضح ووضع تسميات واضحة للروابط وكذلك وضع وصف للصور كما ذكرته في التدوينات السابقة والأصح هو أن تتم تجربة قارئ الشاشة على كل صفحة في الموقع لمعرفة كيف يراها مستخدمي القارئ وإصلاح الأخطاء، وهناك منهم من يستخدم شاشات برايل (Digital braille display) وفكرتها أنها تتغير حسب مكان المؤشر على الشاشة وتوضح بلغة برايل ماهو موجود على شاشة الكمبيوتر.
وهذا فيديو تعريفي عن الجهاز لمعرفة كيفية عمله والواضح أنه لتلبية متطلبات مستخدميه يمكن تلبية نفس متطلبات قارئ الشاشة:
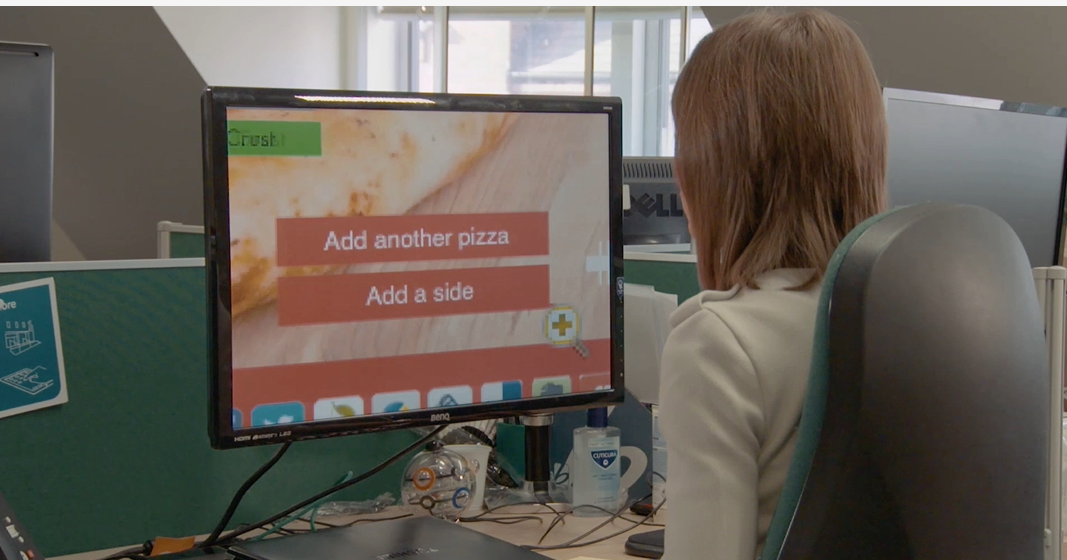
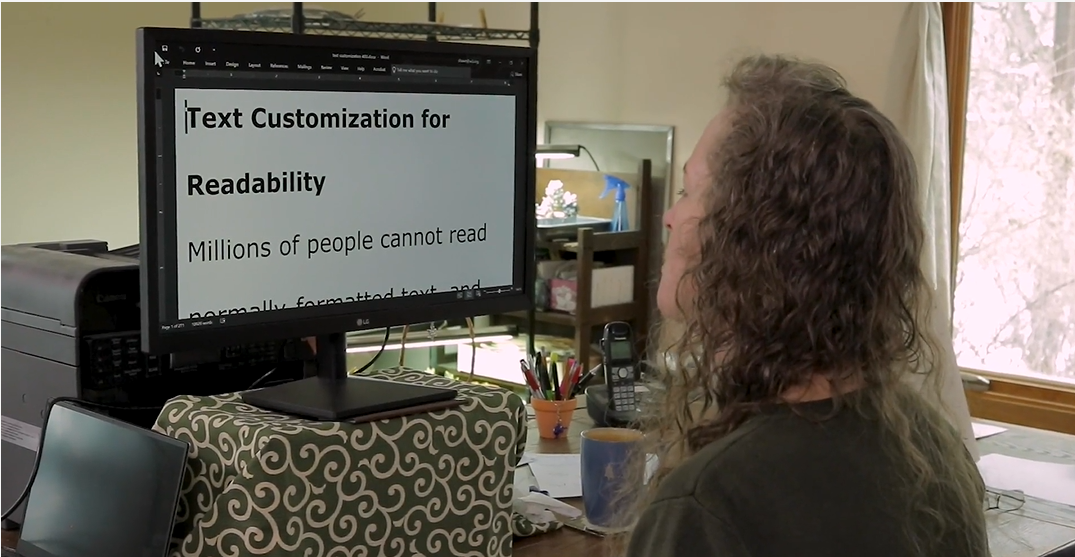
ولكن يظل الأهم هو عدم التركيز على أن ذوي الإعاقة هم فقط من يستخدم قارئ الشاشة لأن الفئات أكثر وتلبية الاحتياجات تكون للجميع كما ذكرنا في العنوان، مثلاُ من يعاني من إصابات الإجهاد المتكررة (repetitive strain injury) يستخدم الأوامر الصوتية بدلاً من لوحة المفاتيح ويسستخدمها إيضاً كبار السن، وكذلك الأصم أو ضعيف السمع يحتاج وجود النصوص في الفيديوهات والمقاطع المسموعة، وهناك فئة يكون نظرهم ضعيف ولا يريدون الاعتماد على قارئ الشاشة لذلك يحتاجون تكبير الخطوط والأهم مراعاة التفاف النص بعد التكبير وعدم جعل موضوع التنقل بين الأسطر صعب ويمكن لصاحب الموقع أو المبرمج التكبير بشكل يصل إلى 400% ويجرب القراءة بنفسه والتنقل بين الأسطر ليعرف إمكانية الاستفادة من صفحاته وقرائتها من قبل ضعاف البصر وهذا يتم حله من المبرمج في تنسيقات CSS، وهناك من يستخدم الكيبورد للتنقل في داخل الصفحة زر (Tab) للتنقل بين الروابط والأزرار والخانات و (Shift+Tab) للعودة السابق و (Enter or space bar) للضغط ويمكنك التجربة أيضاً لمعرفة طريقتهم بدون استخدام الفأرة.
يعتبر الويب مورد للمعلومات والخدمات الحكومية والتعليمية ولمعرفة الأخبار ومن العناصر الرئيسية في تسهيل الأعمال والرعاية الصحية والترفية، وهذا العالم الرقمي بما فيه يعتبر حق للجميع من ضمنهم ذوي الإعاقة وقد نص عليها في اتفاقية حقوق الأشخاص ذوي الإعاقة من الأمم المتحدة، وهنا يأتي الدور الأهم على صاحب الموقع أو المبرمج أو كاتب المحتوى لإزالة أي حاجز يعيقهم عن الوصول للمعلومات والاستفادة من الويب بكل تفاصيله.